At its core, a Sandbox is a secluded space within the Quixy platform which is called the development stage where users can unleash their creativity without the fear of disrupting existing workflows or applications. It serves as a virtual playground, enabling citizen developers to build, modify, and test new applications or features without any impact on the live environment. This isolation ensures that citizen developers, business analysts, and other stakeholders can collaborate and iterate freely, fostering a culture of innovation.
Note
Sandbox revolutionizes software development by streamlining the traditional process with Continuous Integration/Continuous Deployment (CI/CD), typically involving coding, building, testing, and deploying. Instead, Sandbox simplifies this process for no-code development.
Featuring a Multi-Stage Sandbox, Quixy replicates development environments such as Dev, QA, UAT, and Live for controlled testing and release. With one-click deployment, changes made in the development stage can seamlessly propagate to the Live app, eliminating the need for manual updates. This real-time update mechanism ensures that changes made in the development environment instantly impact end-users.
In essence, Sandbox serves as a no-code CI/CD solution, offering faster updates, improved collaboration, and higher-quality applications, all without the complexity of traditional coding practices.
Key Benefits of Quixy Sandboxes:
Risk-Free Experimentation: Sandboxes provide a risk-free environment for users to experiment with new ideas. Whether it's tweaking existing processes or creating entirely new applications, users can explore without the worry of unintended consequences.
Collaborative Development: Teams can collaborate seamlessly within Sandboxes. Developers and business users can work together, refining concepts and features in real-time. This collaborative approach accelerates the development process and ensures that the final product meets everyone's expectations.
Enhanced Productivity: By eliminating the fear of disrupting live applications, Sandboxes boost productivity. Users can focus on innovation, confident that any missteps or changes won't impact the day-to-day operations of their organization.
Streamlined Testing: Sandboxes are invaluable for testing new functionalities and features. Users can conduct rigorous testing, identify potential issues, and refine their solutions before deploying them in the live environment. This meticulous approach enhances the overall quality of applications.
Iterative Development: Sandboxes support an iterative development cycle. Users can continuously refine their applications based on feedback, ensuring that the final product aligns perfectly with the organization's needs and goals.
In Quixy, Sandbox comes in two variants as given below, and although the functionality of both variants is the same, there is a slight difference in the way they work.
Data Administration in Sandbox
Sandbox has made managing data a lot better. Now, we've got a more private and secure way to handle the data with help of Data Admin. The new Data Admin role has changed things for the better.
Managing Account Preferences in Sandbox
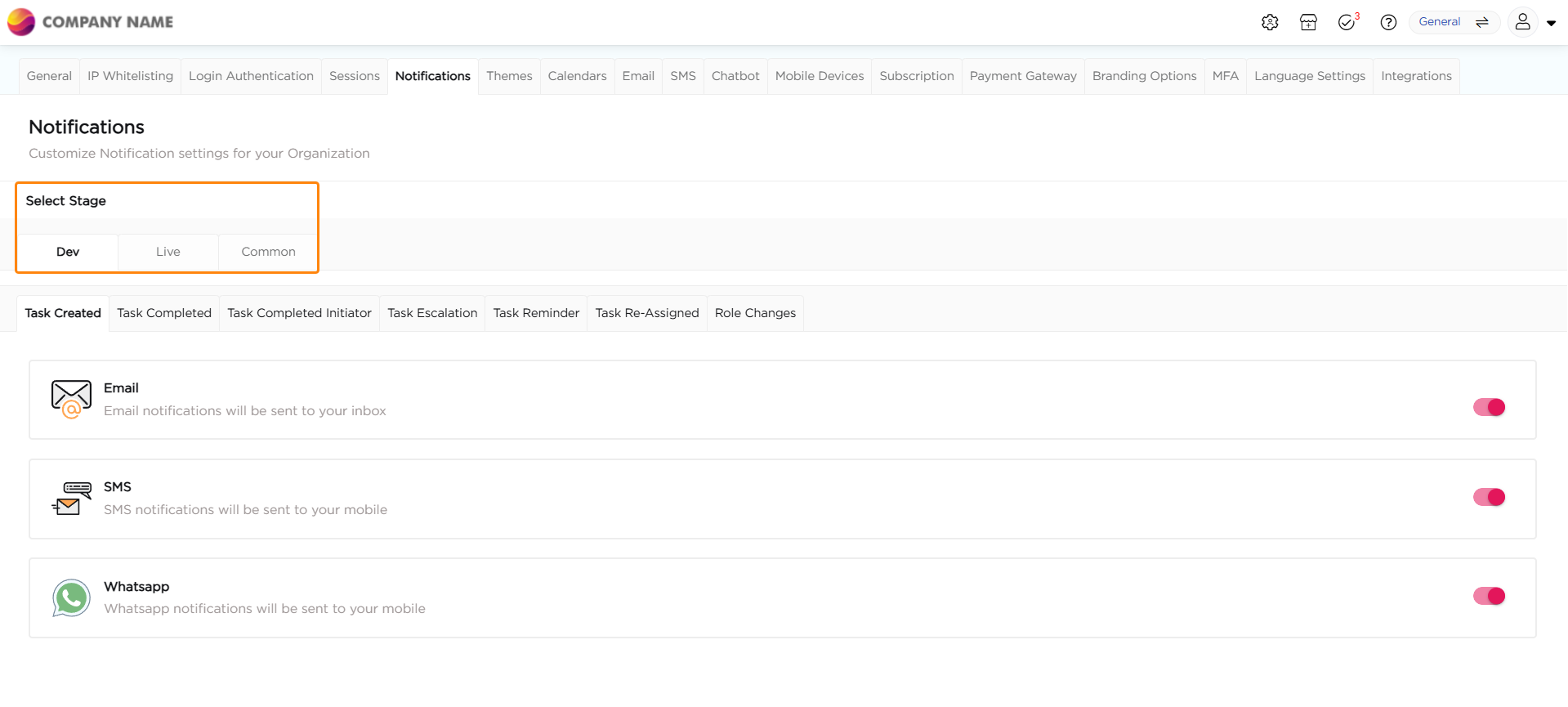
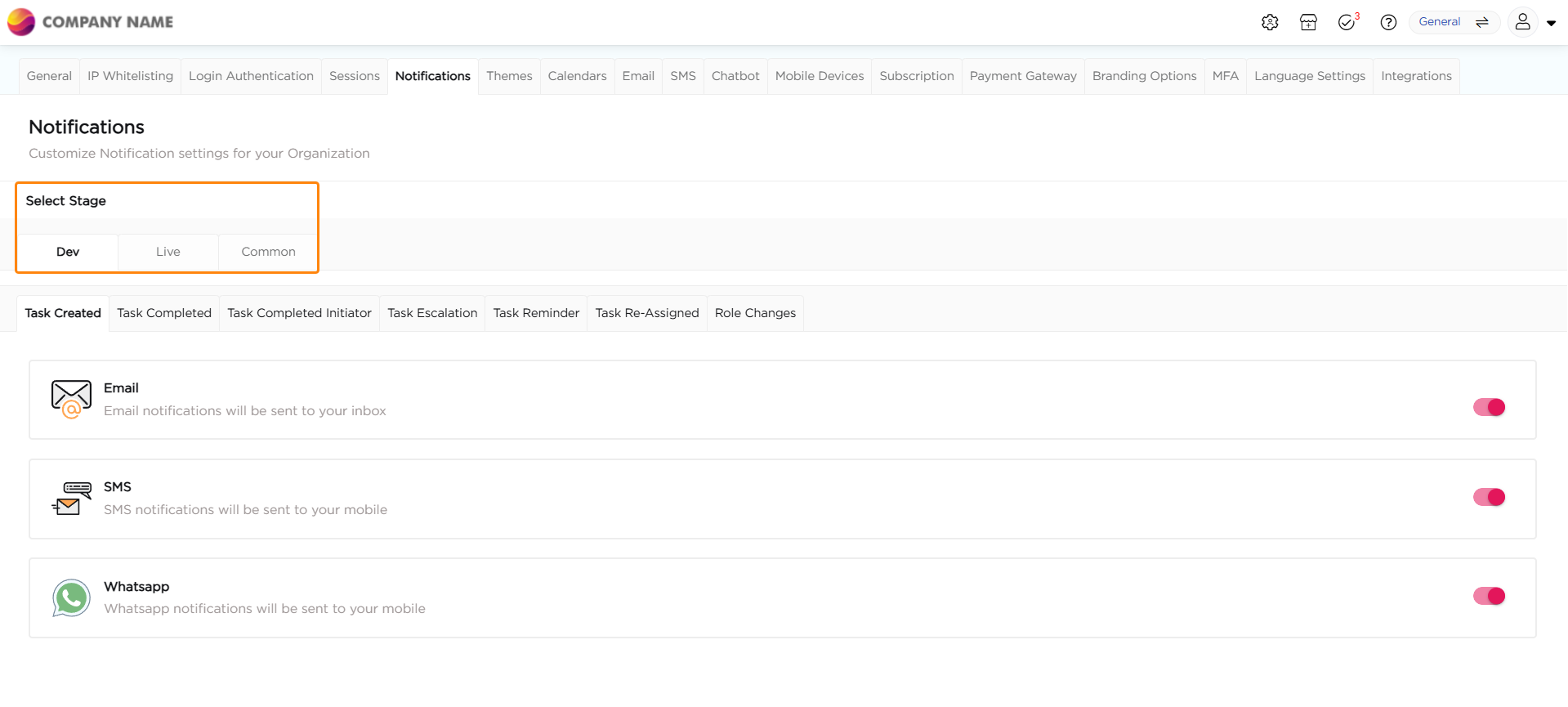
When adjusting account preferences, three specific preferences necessitate either configuring the environment or deploying to the live environment.
Notifications: When configuring notification preferences, you are required to specify the environment for which you intend to enable or disable notifications.

Payments Gateway: Configured payments gateway requires deploying/publishing from the General branch.
Themes: Configured organization Themes requires deploying/publishing from the General branch.
Release Notes for Artifacts
Citizen Developers can effortlessly keep users informed about changes in the latest versions of applications, views, and reports. With release notes, you can provide a quick overview of what's new within 72 hours of deployment to the live stage, ensuring users are always up-to-date.
How It Works?
Release notes are automatically shared with all users who have access to the updated applications, views, or reports. This ensures everyone stays in the loop about the latest updates and improvements.
Drafting and Attaching Release Notes
Go to Artifact Summary → Deployment Log → Release Notes.
Draft the update details and attach them. Once sent, end-users can conveniently view the release notes in their notification section
Pro Tip
Keep your artifact updates clear and concise to ensure users easily understand the changes made. A straightforward explanation goes a long way in improving their experience!
.png)